WP Rocket Review: How to Speed Up Your WordPress Website

If you’re looking to speed up your WordPress website, WP Rocket is a caching plugin that comes highly recommended. In this comprehensive WP Rocket review, we’ll explore how to effectively use this powerful tool to enhance your site’s performance. We’ll cover everything from installation to advanced settings that can help you achieve lightning-fast load times.
Understanding the Need for Speed
Website speed is crucial for user experience and SEO. A slow website can lead to high bounce rates and lost sales, especially for e-commerce sites. In our example, we’ll be optimizing a website that was performing poorly, with scores of just 11 on mobile and 38 on desktop. These scores indicate significant room for improvement.
Related: Journalist AI Review
Setting the Stage for Optimization
Before diving into the optimization process, it’s essential to assess the current state of your website. We used three popular tools: PageSpeed Insights, GTmetrix, and Pingdom to analyze the speed and identify issues. Each tool provides insights into what’s slowing down your site and how to address it.
Why Choose WP Rocket?
WP Rocket is a premium caching plugin that stands out for its user-friendly setup and compatibility with popular page builders like Divi. With over 3.5 million websites using it, WP Rocket is trusted for a reason. It not only offers caching but also provides a suite of performance-boosting features, making it a one-stop solution for website optimization.

Installing WP Rocket
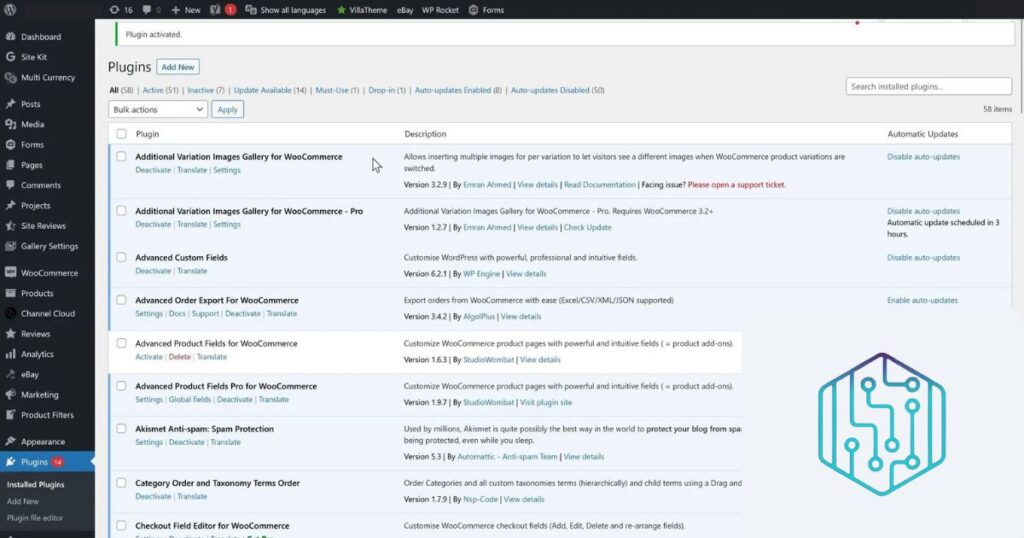
To install WP Rocket, purchase a license from their website, download the plugin, and upload it to your WordPress site. After activation, you’ll be prompted to configure the settings. Don’t worry if you encounter issues; WP Rocket provides a 14-day money-back guarantee.

Configuring WP Rocket Settings
Once WP Rocket is activated, you can access the settings from the dashboard. Let’s walk through the key settings to optimize your website:
Related: Verpex Web Hosting Review
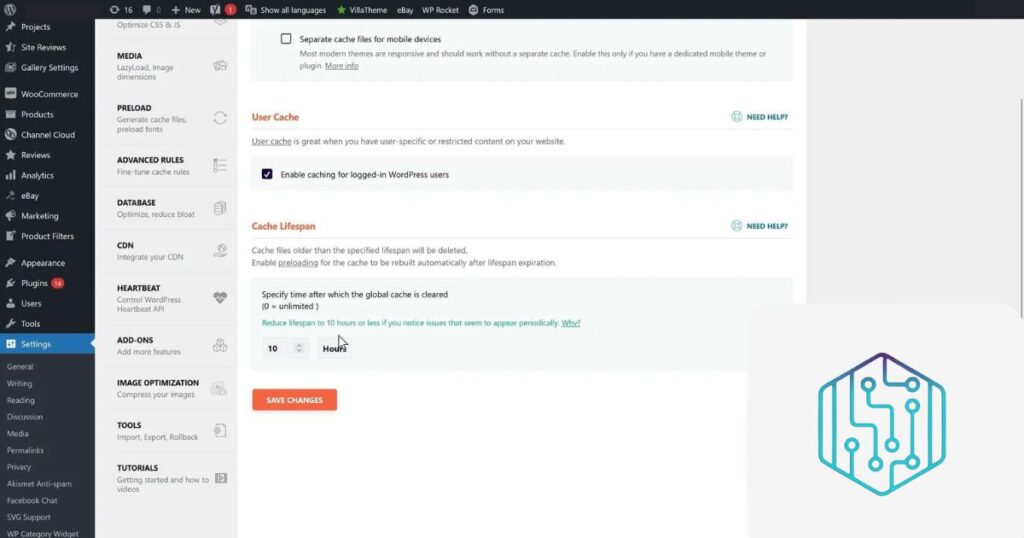
Cache Settings
- Enable caching for mobile devices: This ensures mobile visitors get a fast experience.
- User cache: Enable this if your site has user login features.
- Cache lifespan: Set to 10 hours by default, which is generally optimal.

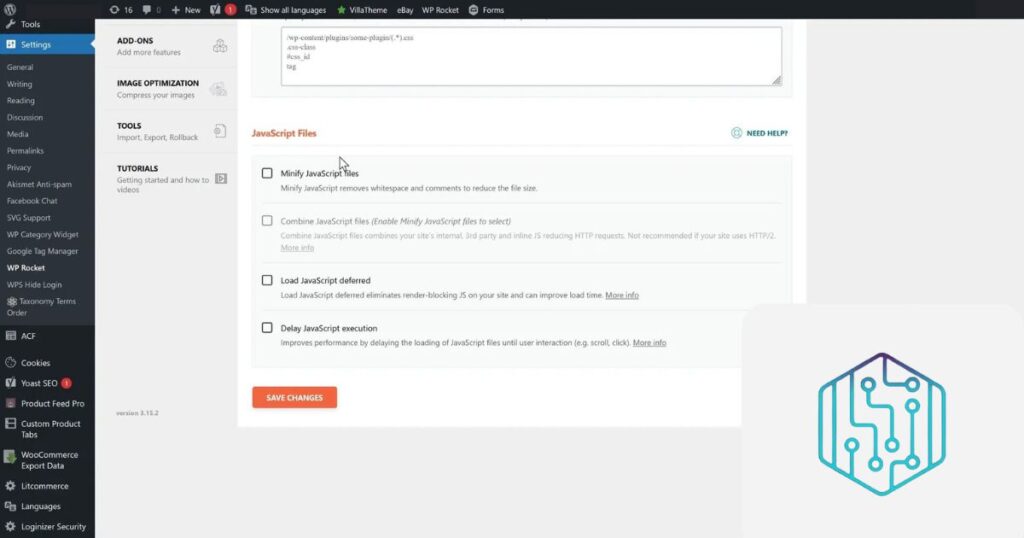
File Optimization
Minifying CSS and JavaScript files is crucial for reducing load times. WP Rocket allows you to:
- Minify CSS: Removes unnecessary comments and spaces.
- Minify JavaScript: Similar to CSS, it reduces file size for faster loading.
- Combine JavaScript files: This can speed up loading times, but be cautious as it may cause issues with some themes or plugins.
- Load JavaScript deferred: This loads JavaScript after other resources, improving loading speed.
- Delay JavaScript execution: This speeds up the initial loading of your site by deferring JavaScript until user interaction occurs.

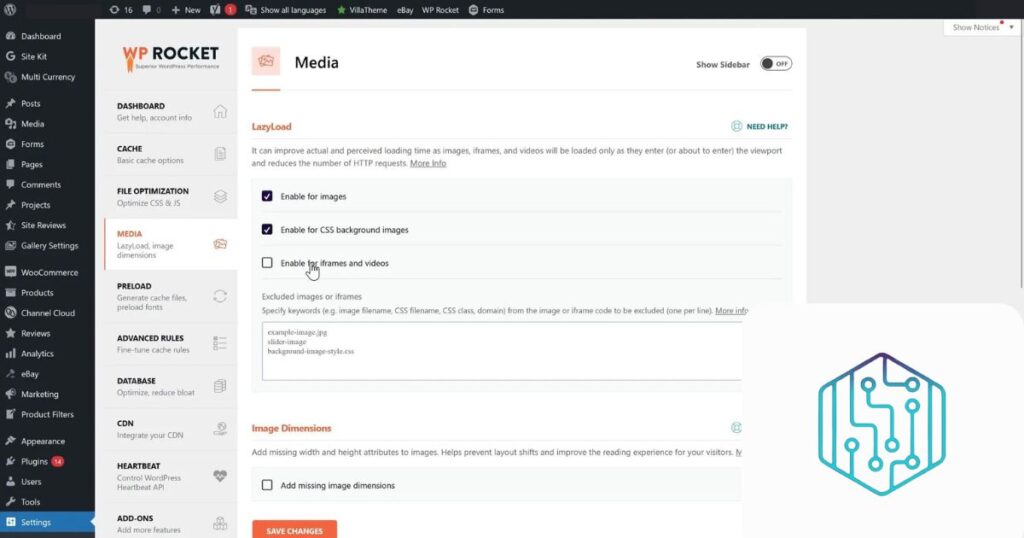
Media Settings
Media settings in WP Rocket can significantly impact load times:
- Lazy loading: Only loads images currently in the viewport, which speeds up initial loading time.
- Add missing image dimensions: This helps prevent layout shifts, improving user experience.

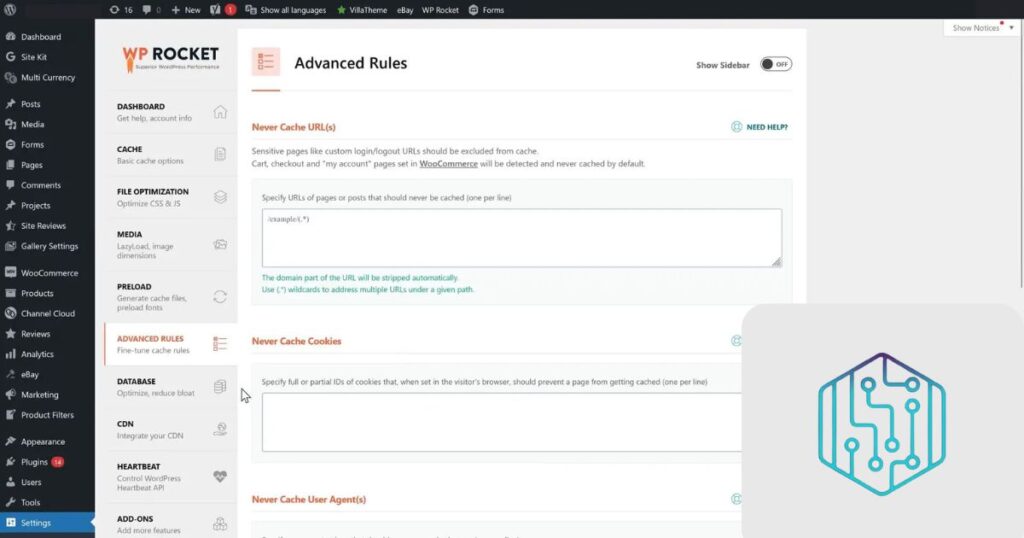
Advanced Rules
The advanced rules section allows you to customize caching behavior, such as:
- Never cache URLs: Important for pages like checkout or cart in e-commerce sites.
- Always purge URLs: Automatically purges cached pages when new content is added.

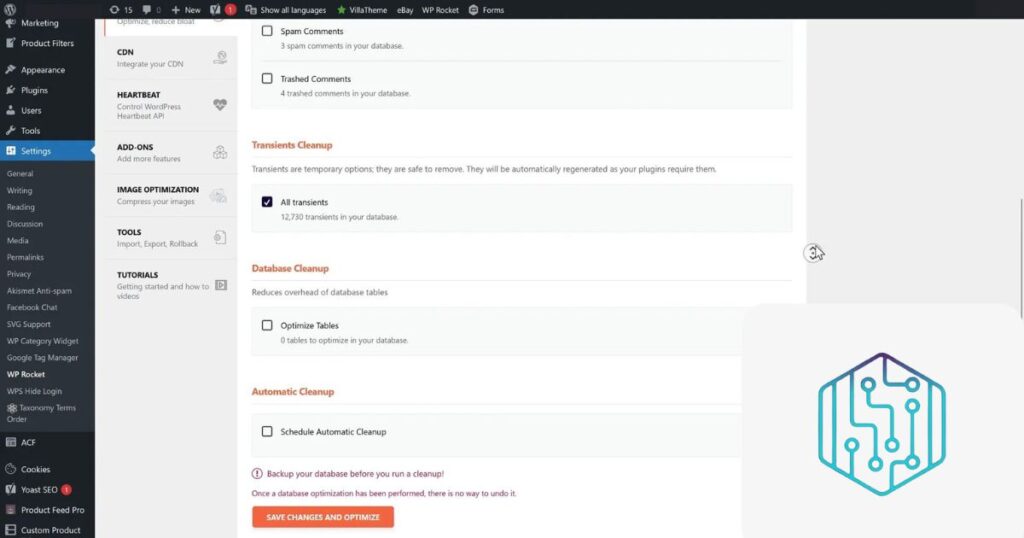
Database Optimization
Cleaning up your database can free up space and improve performance. WP Rocket allows you to:
- Clean up post revisions: Helps manage database bloat.
- Delete spam comments: Keeps your database clean.
- Optimize tables: Regular maintenance of your database tables.
Related: WriteHuman Review

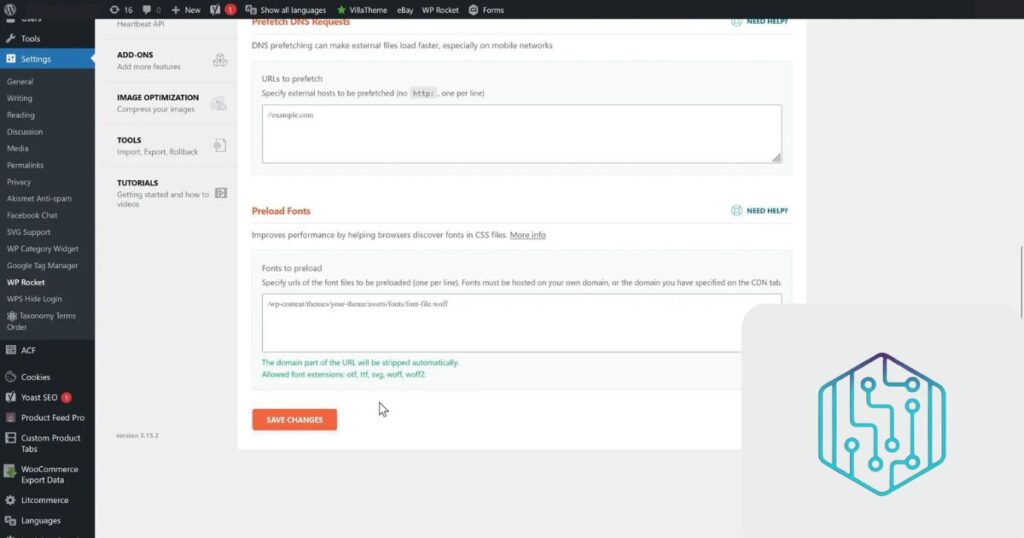
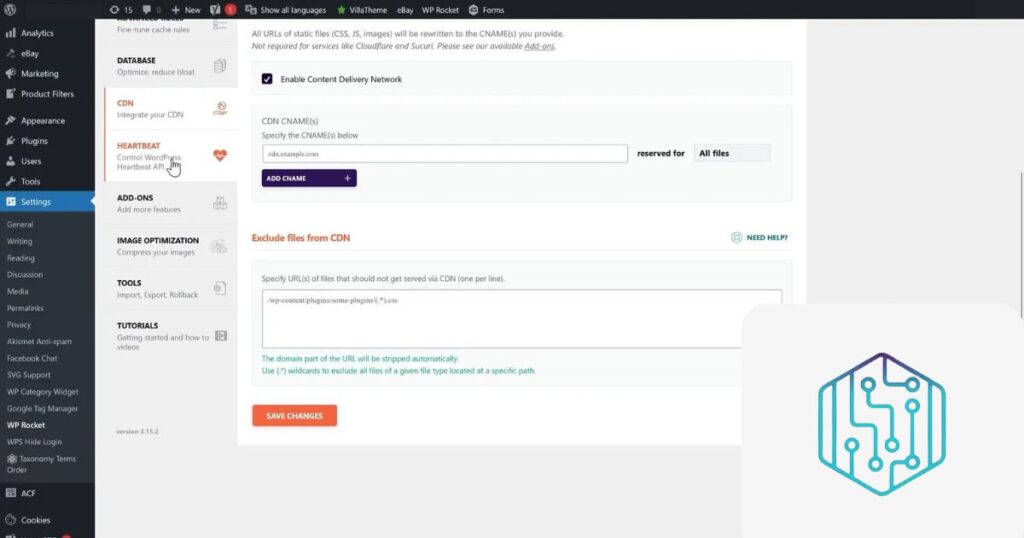
CDN Settings
If your audience is global, using a CDN (Content Delivery Network) can significantly improve load times. WP Rocket integrates easily with major CDN providers.

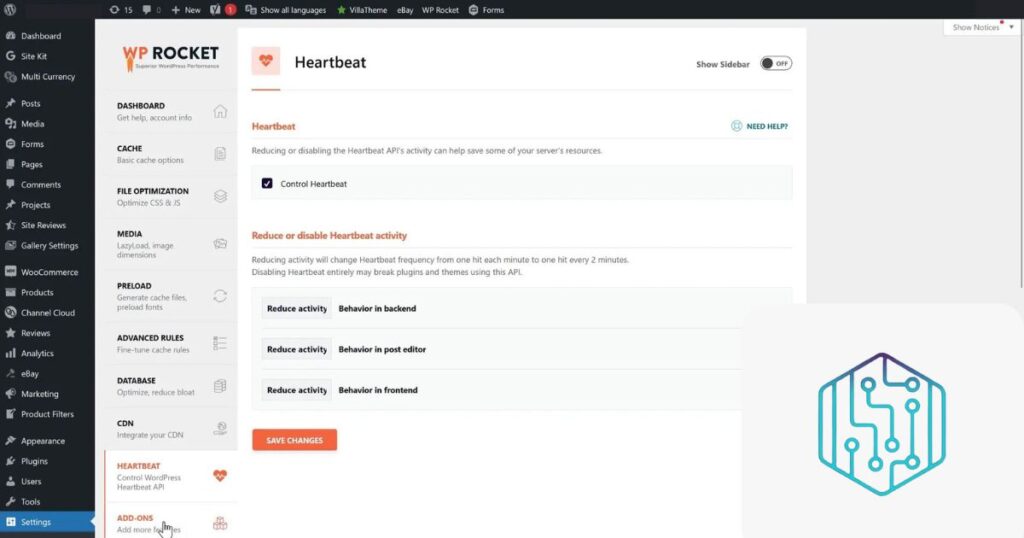
Heartbeat Optimization
Controlling the heartbeat can reduce server load by limiting how often WordPress saves data. This can be adjusted in WP Rocket settings.

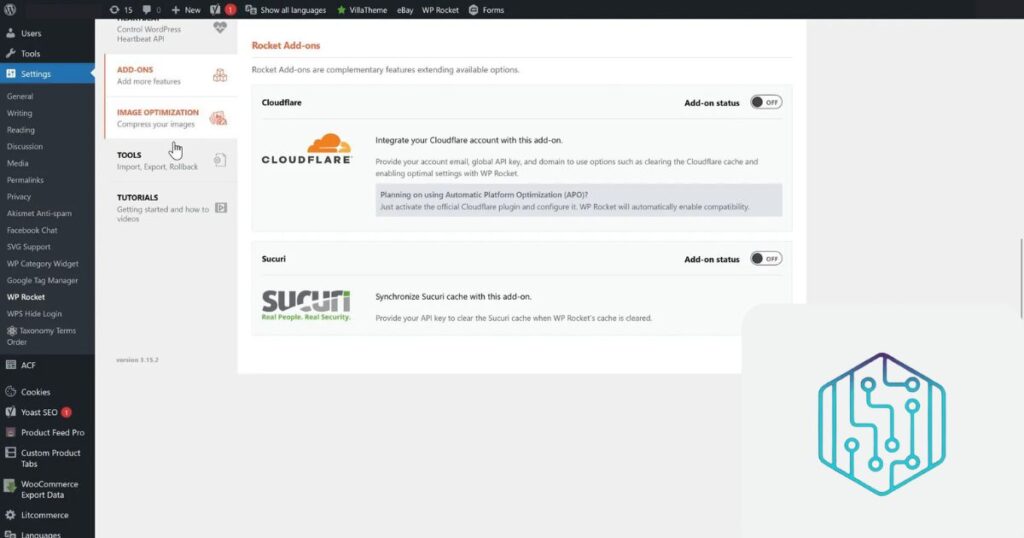
Add-ons Settings
WP Rocket offers various add-ons to enhance functionality, such as WebP compatibility for images and integration with services like Cloudflare.

Image Optimization with Imagify
To further enhance your website’s performance, consider using Imagify for image optimization. It compresses images, reducing load times without sacrificing quality.

Testing Your Results
After applying all optimizations, it’s essential to test your website again. We ran the same tests using PageSpeed Insights, GTmetrix, and Pingdom:
- PageSpeed Insights: Improved from 11 to 69 on mobile and 38 to 90 on desktop.
- GTmetrix: Performance increased from 25% to 88%.
- Pingdom: Load time decreased from 4 seconds to 528 milliseconds.

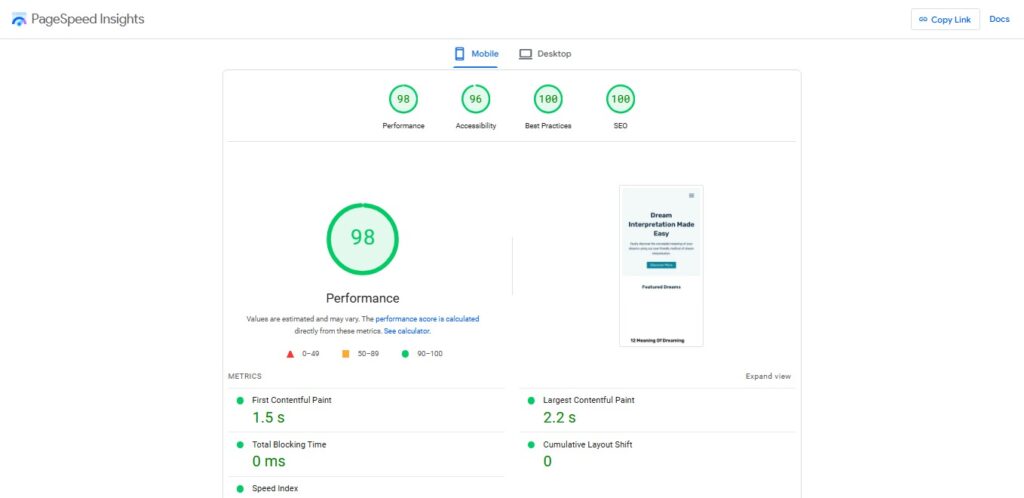
WP Rocket speed test results for mobile device. This was an amazing result for our client’s website on dream interpretation.

Conclusion
WP Rocket is a powerful tool for anyone looking to improve the speed and performance of their WordPress website. With its user-friendly interface and comprehensive features, it’s an excellent investment for both beginners and seasoned developers. By following the steps outlined in this WP Rocket review, you can significantly enhance your site’s speed and overall user experience.
If you have any questions or need further assistance, feel free to leave a comment below. Happy optimizing!
Disclosure: We may earn commission for purchases that are made by visitors on this site at no additional cost on your end. All information is for educational purposes and is not intended for financial advice. Read our affiliate disclosure.