How to add H1 tag in Kadence theme

Are using the Kadence theme and are you getting an H1 tag error when you run an SEO analysis on your website? This error simply indicates that you have not added an H1 tag in Kadence theme. In this article, you will learn how to add H1 tag in Kadence theme.

Search engines use the H1 tag or H1 title tag of your website’s homepage to get a clue of what your site is all about. Therefore, when you add an h1 tag make sure it reflects your website’s niche. Let the H1 tag be natural don’t force keywords where they do not fit.
For example, if your site is about WordPress, you can write a simple H1 tag like “WordPress Made Simple” or “WordPress Tutorials”. Our focus keyword is WordPress, and those two H1 tags are natural.
Related: Kadence AI Review
How to add H1 tag in Kadence theme
There are two different ways to add an H1 tag in Kadence theme. The first method involves turning an existing heading into an H1 tag. Look at the example below.
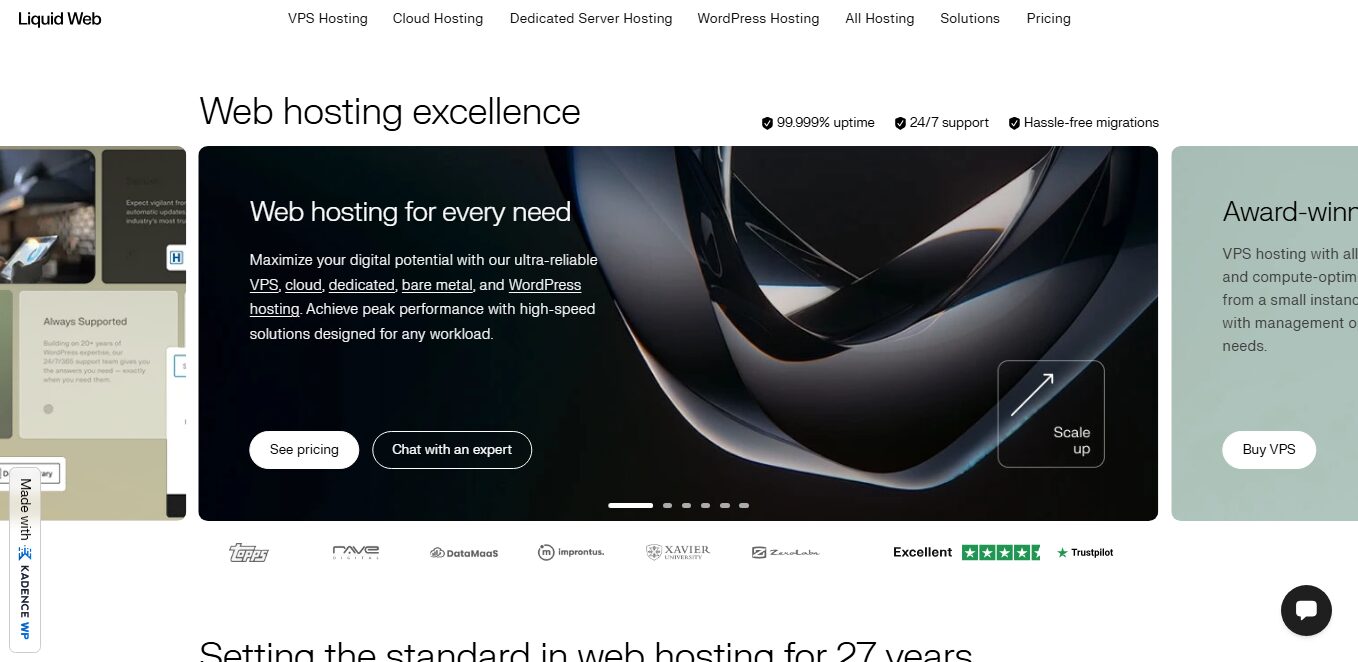
On the Liquid Web website, you can see they are displaying an image on their homepage. This is how you can do the same.

- On your site’s homepage backend, insert a new layout and add a section in the row.
- Add a background image in the entire layout.
- In the section you added initially, add an advanced heading and make it an H1 heading.
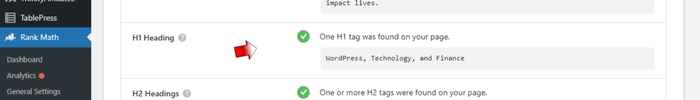
- Once you are done editing your homepage, run an SEO analysis.
- Find the SEO analysis option under Rank Math, or whatever SEO plugin you are using.
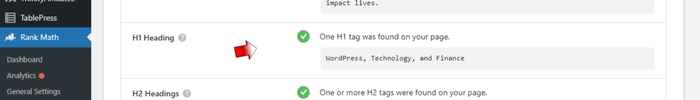
- This time you will see a success message notifying you that your website has an H1 tag. That’s all.

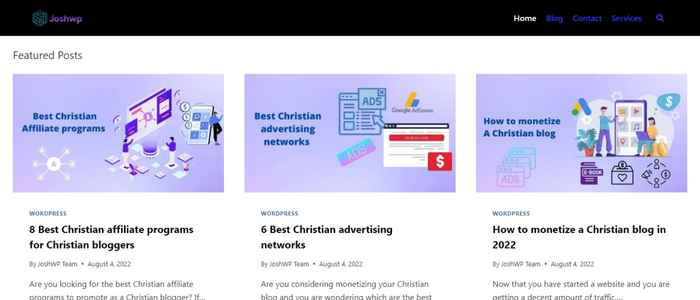
There are times you might want to display featured posts on your website’s homepage. This makes it tricky to add an H1 tag on the homepage. Don’t worry I got your back. To add an H1 tag in this case follow the following simple steps.

- On your website’s homepage backend, insert a new row layout
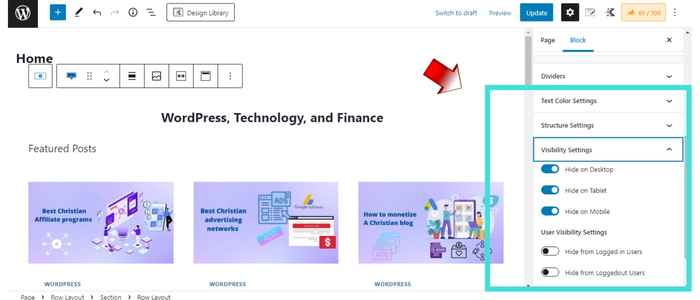
- Inside the layout add an advanced heading and make it an H1 heading.
- Add your H1 tag such as “WordPress Made Easy” as an example.
- On your right-hand side click on settings and scroll down until you see the “Visibility” option

- Disable visibility on all devices, and the H1 tag will become invisible to web visitors.
- When you run an SEO analysis the error will be gone and you will see a success message. That’s all.

Are you looking for the best fully managed web hosting? Try Liquid web and get yourself a 50% 0ff for 6 months.
Disclosure: We may earn commission for purchases that are made by visitors on this site at no additional cost on your end. All information is for educational purposes and is not intended for financial advice. Read our affiliate disclosure.